I'm a freelance web developer based in Toronto, Ontario, Canada.

I've built websites and apps for a wide variety of freelance clients. If you're an individual looking to make your side gig dreams a reality, a small business ready to move from Wix to something more flexible, or a graphic designer who needs your visions made into code, we should chat.
How I can help?
WordPress
I can create a WordPress website or WooCommerce shop with a custom theme that matches your designs. Let's use the WordPress API, hooks, and custom plugins to create workflows that make your life easier.
Design Implementation
Using HTML5, CSS/SCSS and jQuery I can implement your graphic design accurately. I'll also make sure it renders responsively across all devices and meets WCAG 2.0 accessibility standards.
Next.js
The Next.js React framework is an increasingly popular way to build flexible modern websites. I can use libraries like Chakra UI along with a headless CMS like Hygraph, then deploy to the Vercel cloud.
Integrations
Modern web apps don't live in isolation. I've built my own APIs, and I've integrated many third-party services including MailChimp, SendInBlue, SendGrid, Salesforce, Shopify, Square, GAN.ai, and AWS Transcribe.
Technical Docs
I value clear written communication. I've completed courses in Technical Writing and would love to help you create concise and usable documentation for your processes and software products.
What else?
Not everything fits neatly in these boxes! If you have a problem that needs solving, let's chat to see what solutions might work.
Some past projects

Crossroads International Report
Working with designs from Design for Good I implemented the 2023/24 annual report for Crossroads International, a Canadian volunteer agency supporting the rights of women and girls in Africa. The static microsite is fully responsive and bilingual in French and English, with some interactive elements and animations to maintain visual interest.

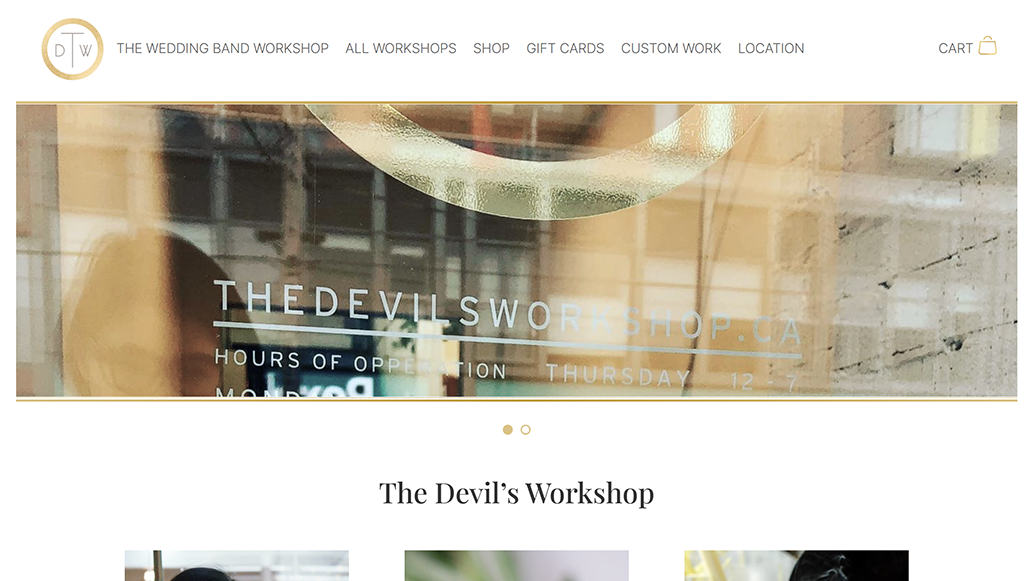
The Devil's Workshop
Working as part of a small team, I helped implement a WordPress website for The Devil's Workshop, a Toronto business specializing in custom jewellery and jewellery-making workshops. I migrated the products and integrated plugins to let customers purchase products, workshop bookings, and gift cards via one unified WooCommerce checkout.

Arthritis Treatment Risks Tool
Working with designs from Design for Good, I implemented an online microsite for the Canadian Spondyloarthritis Association to help those with Inflammatory Arthritis obtain information about their care and treatment options. The tool dynamically generates customized PDF information sheets for users based on their personal needs and concerns.

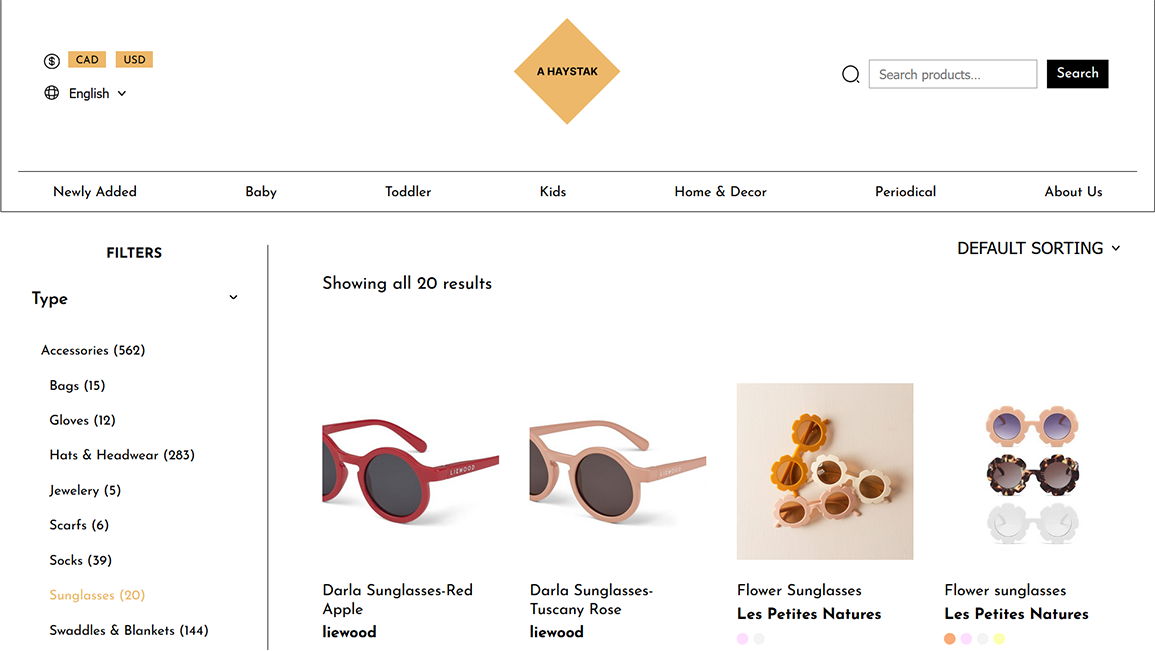
A Haystak
A Haystak was an aggregator for Canadian children's clothing and accessories. I created a custom WordPress theme to implement a provided graphic design, helped refine a category schema, and built extensive custom tools for importing and managing products in WooCommerce.

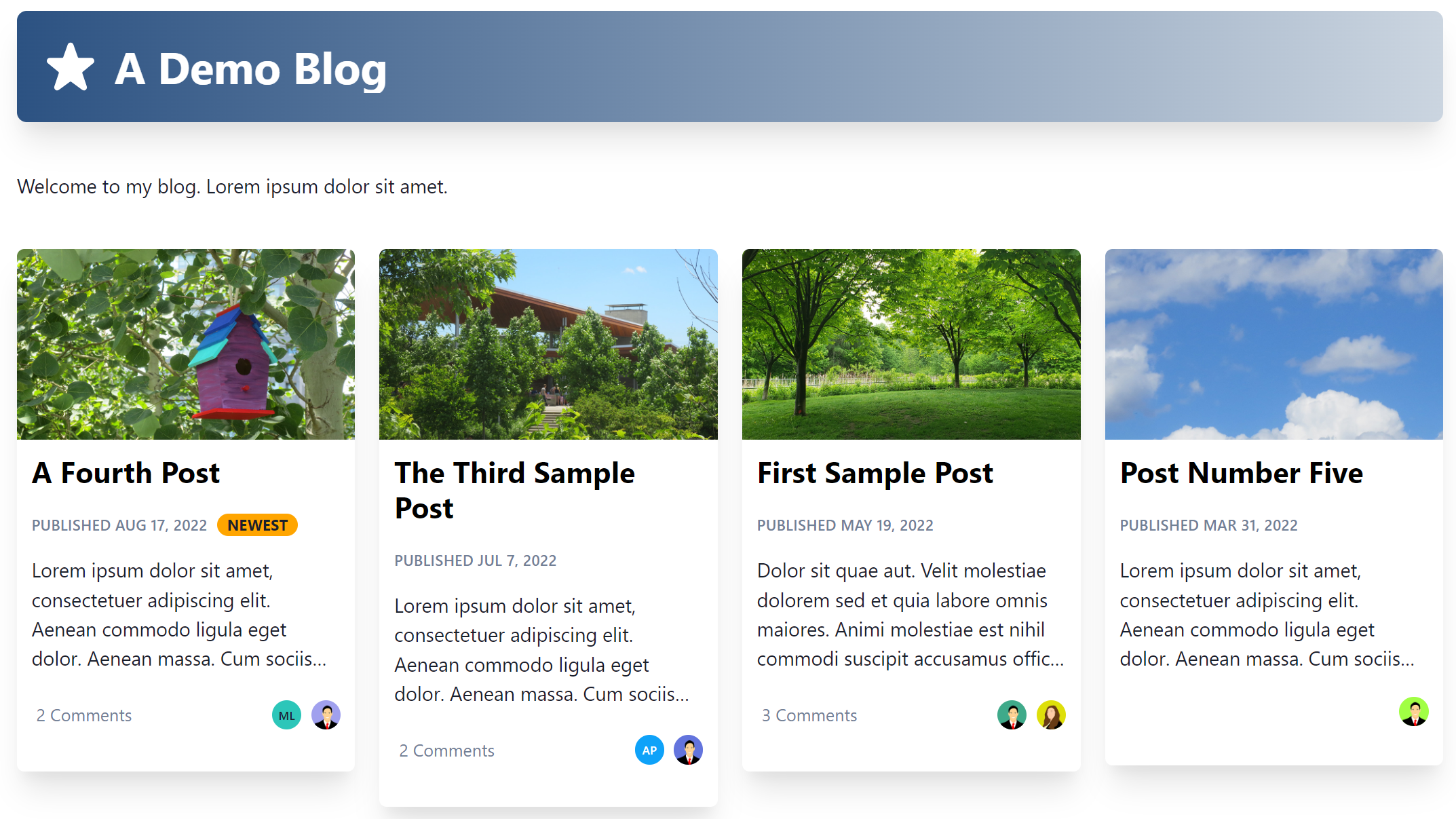
Next.js Blog Boilerplate
I created a Next.js React boilerplate to implement a functional and attractive blog that can read content data from any external JSON API. On the index page, blog posts are displayed in rows of responsive boxes. When a post is clicked, Next.js routes are used to display more details about the post on its own page. This boilerplate is intended as a base for further customization.

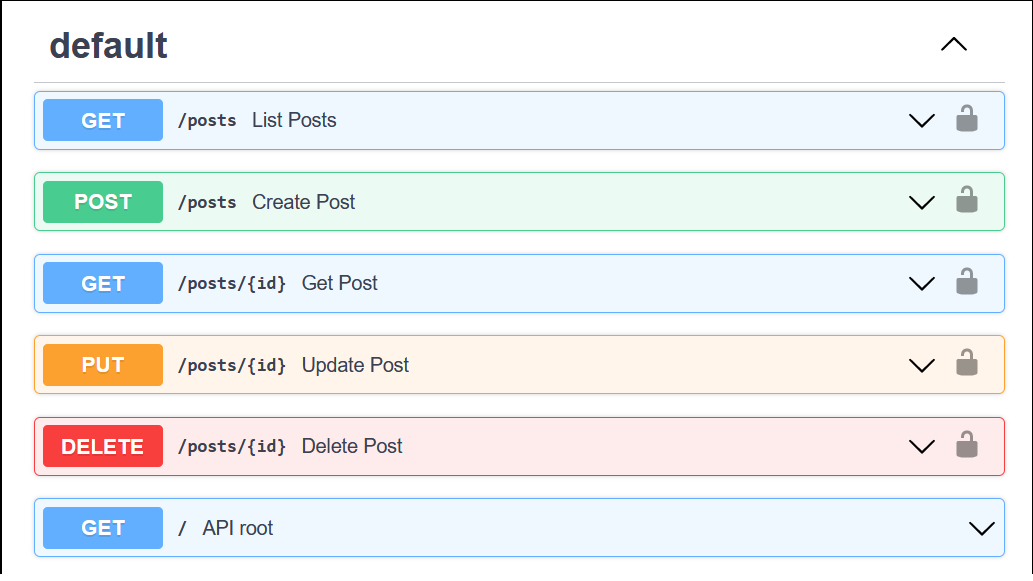
Python FastAPI with Mongo Demo
This is a baseline implementation for using Python/FastAPI to handle CRUD operations against a Mongo database. Out of the box, FastAPI/Pydantic does not work smoothly with MongoDB. This demo incorporates some common workarounds for those known issues to create an easily deployable base for using these technologies together.

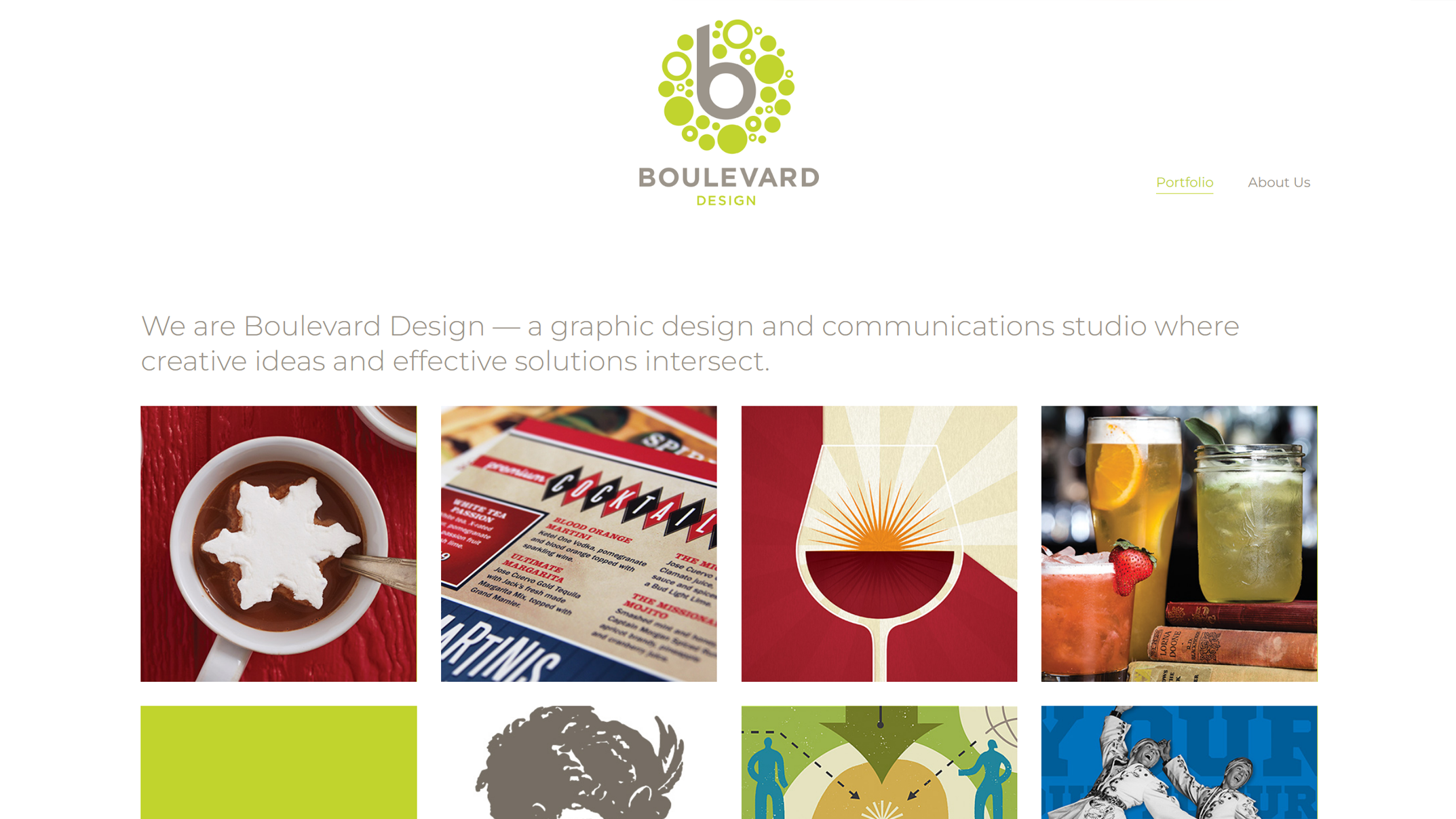
Portfolio for Boulevard Design
I built a portfolio website for Boulevard Design, a print and web design studio based in Aurora, Ontario. The website's minimalist layout and large, high-quality imagery helps to showcase a selection of the studio's past work.

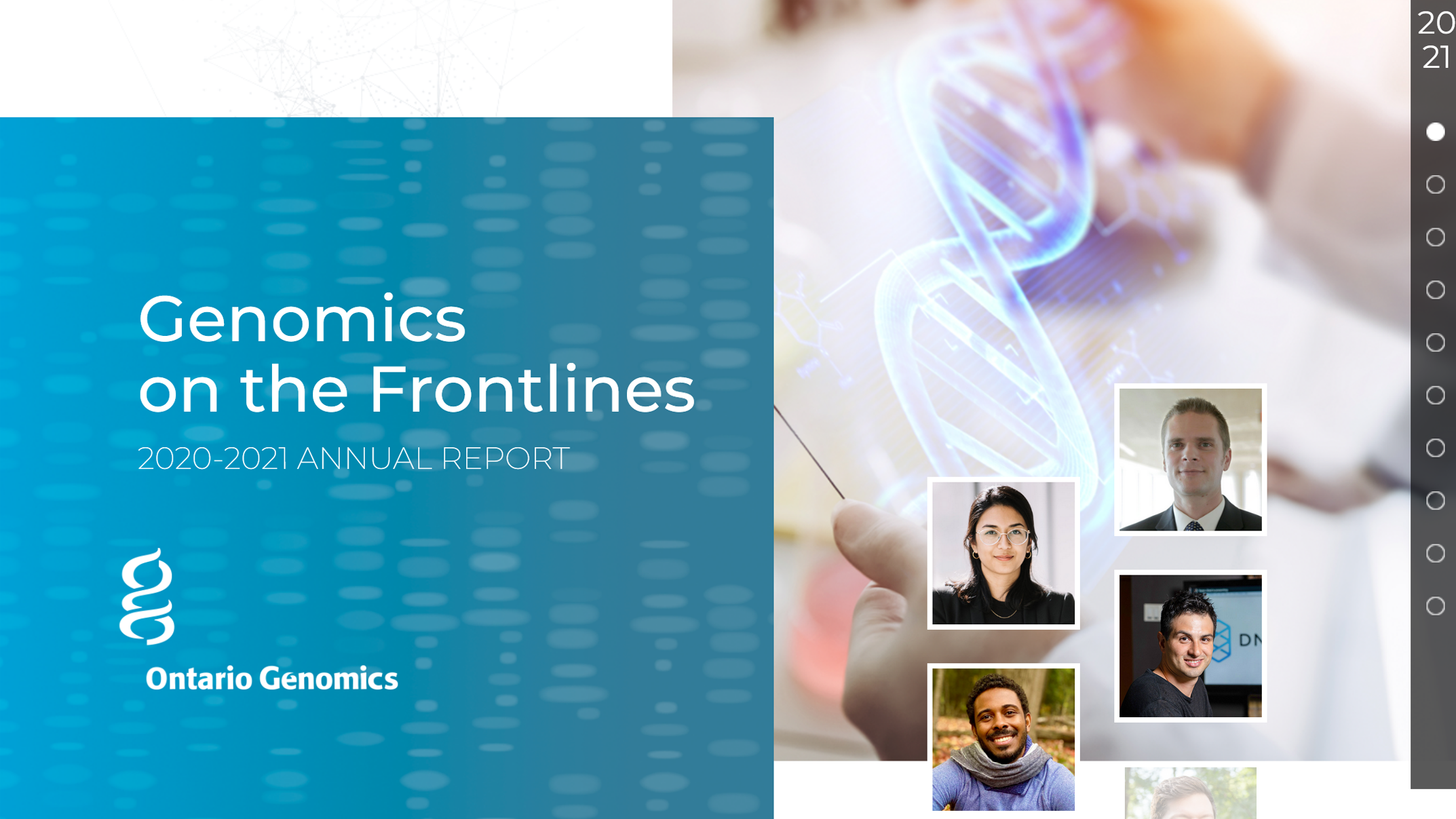
Ontario Genomics Annual Report
Working with designs provided by Swerve Design, I implemented a static single-page website to display the 2021 annual report for Ontario Genomics, a not-for-profit organization that supports genomics research. The website makes creative use of animation and data visualization to present precise and detailed information in an appealing way.

Simple Single-Page Site Template
This simple single-page website is coded using plain HTML, CSS, and a bit of jQuery. This is intended to provide a clean implementation of a common layout that can be used as a template for further development or integration into other frameworks.